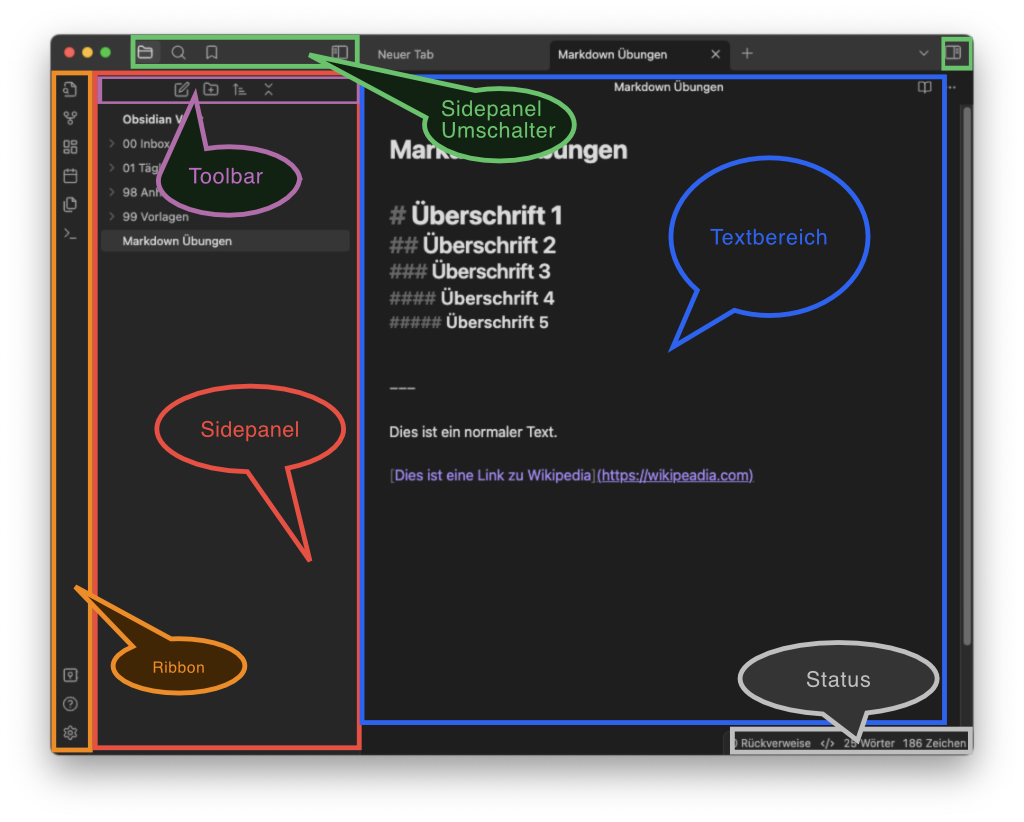
In Bezug auf die Benennung der Bildschirmbereiche war ich bisher etwas unklar, dabei soll nun die untenstehende Grafik helfen, die Dinge konsistent zu benennen:

In dieser Übersicht habe ich darauf verzichtet, die Tableiste und die Titelleiste des Textbereichs gesondert zu markieren, in beiden Bereichen sind wiederum Buttons und Menüs enthalten. Außerdem habe ich das rechte Sidepanel nicht ausgeklappt, da es ähnlich wie das linke Panel funktioniert.
Der Ribbon enthält Funktionen, die immer direkt erreichbar sein sollten. Einige Plugins werden hier auch noch zusätzliche Symbole hinzufügen. Der Sidepanel-Umschalter ermöglicht das Wechseln des Inhalts im Sidepanel. Standardmäßig kann zwischen dem Datei-Explorer, der Suche und den Bookmarks umgeschaltet werden. Im rechten Sidepanel finden sich Sichten, die teilweise nur auf die aktuelle Notiz bezogen sind. Allerdings mit einigen Ausnahmen, die eher zur linken Seite passen, wie die Liste aller Tags. Auch an dieser Stelle werden sich die Menge der Funktionen mit den installierten Erweiterungen ändern.
Die einzelnen Sidepanel-Ansichten, wie zum Beispiel der Datei-Explorer, verfügen jeweils über eine eigene Toolbar, welche spezifische Funktionen für das Panel enthält. Der Bereich zwischen den beiden Sidepanels kann einen oder mehrere Textbereiche enthalten, die entweder als Tabs angezeigt werden oder gleichzeitig indem der Bereich ein- oder mehrfach geteilt wird. Die einzelnen Textbereiche haben wiederum eigene Toolbars, die zur Organisation des Bereichs oder zur Navigation dienen.
Markdown Übungen
Um die Grundlagen der Textformatierung in Obsidian üben, sollten die folgenden Formatierungsbeispiele selbst ausprobiert werden. Dazu wird ⌘-n oder Ctrl‑n eine neue Datei erstellt werden. In der Editor-Einstellung Berabeitungs-Ansicht + Quellcode-Ansicht können die Ergebnisse direkt angeschaut werden, dazu reicht die Eingabe eines Returns oder ein Klick ausserhalb des aktiven Blocks.
Mit ⌘-e oder Ctrl‑e kann aber auch zwischen dem Editor und dem Lesemodus hin- und hergewechselt werden.
Der Vorteil des Schreibens in Markdown ist, dass die Hände auf der Tastatur bleiben können, um Text zu formatieren. Dies ermöglicht einen reibungslosen Schreibfluss.
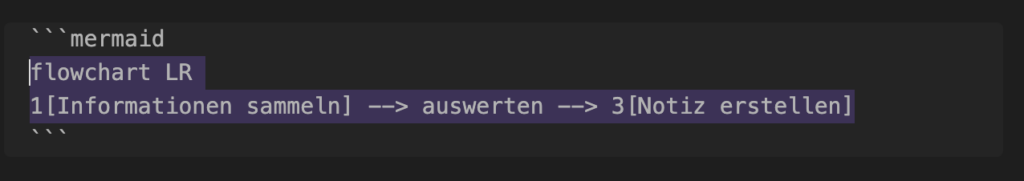
Die Formatierungsmöglichkeiten in Obsidian sind nicht so umfangreich wie in Microsoft Word, aber sie reichen auch aus, um wissenschaftliche Artikel oder Bücher zu schreiben. Sogar etwas anspruchsvollere Funktionen wie mathematische Formeln und Diagramme sind bereits in der Standardinstallation verfügbar. Hier ist ein einfaches Diagramm als Beispiel:

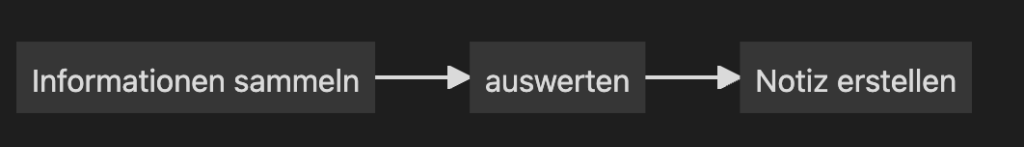
Die Darstellung im Lesemodus sieht dann so aus:

An dieser Stelle beschränke ich mich jedoch auf einige aus meiner Sicht wichtige Punkte der Markdown-Syntax.
Markdown-Syntax
Überschriften
Neben dem Fließtext sind Überschriften wichtig, um Texte zu strukturieren. Markdown unterstütz sechs Überschriftenebenen:
# Überschrift 1
## Überschrift 2
### Überschrift 3
#### Überschrift 4
##### Überschrift 5
###### Überschrift 6Überschrift 1
Überschrift 2
Überschrift 3
Überschrift 4
Überschrift 5
Überschrift 6
Textstile
Hier sind einige gängige Textstile und ihre Formatierungen in Obsidian:
| Stil | Auszeichnung | Beispiel |
|---|---|---|
| Fett | **Fetter Text** | Fetter Text |
| Kursiv | *Kursiver Text* | Kursiver Text |
| Fett und kursiv | ***Fetter und kursiver Text*** | Fetter und kursiver Text |
| Fett und kursiv verschachtelt | **Fett und _kursiv verschachtelt_ Text** | Fett und kursiv verschachtelt Text |
| Durchgestrichen | ~~Durchgestrichener Text~~ | |
| Hervorgehoben | ==Hervorgehobener Text== | Hervorgehobener Text |
Statt * oder ** können auch Unterstriche _ oder __ verwendet werden, wie in dem Beispiel für „Fett und kursiv verschachtelt”.
Listen
Es können sowohl einfache als auch nummerierte Listen erstellt werden:
Einfache Listen:
- erstes List Item
- zweites List Item
- drittes List Item- erstes List Item
- zweites List Item
- drittes List Item
Nummerierte Listen:
1. erstes List Item
2. zweites List Item
3. drittes List Item- erstes List Item
- zweites List Item
- drittes List Item
Einrückungen:
Mit der Eingabe eines Returns wird ein weiteres List-Item erstellt.
Mit einem TAB, werden Unterpunkte erstellt. Shift-TAB geht eine Ebene zurück:
1. erstes List Item
1. erster Unterpunkt
2. zweiter Unterpunkt
2. zweites List Item
3. drittes List Item- erstes List Item
- erster Unterpunkt
- zweiter Unterpunkt
- zweites List Item
- drittes List Item
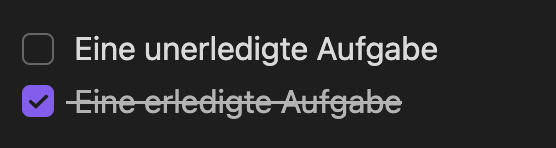
Aufgabenlisten:
Erstellen Sie Aufgabenlisten, indem Sie - [ ] für unerledigte Aufgaben und - [x] für erledigte Aufgaben verwenden:
- [ ] Eine unerledigte Aufgabe
- [x] Eine erledigte Aufgabe
Horizontale Trennlinien
Horizontale Trennlinien können mit drei oder mehr Bindestrichen, Unterstrichen oder Sternchen erstellt werden:
***
* * * *
_ _ _
- - -Interne Links
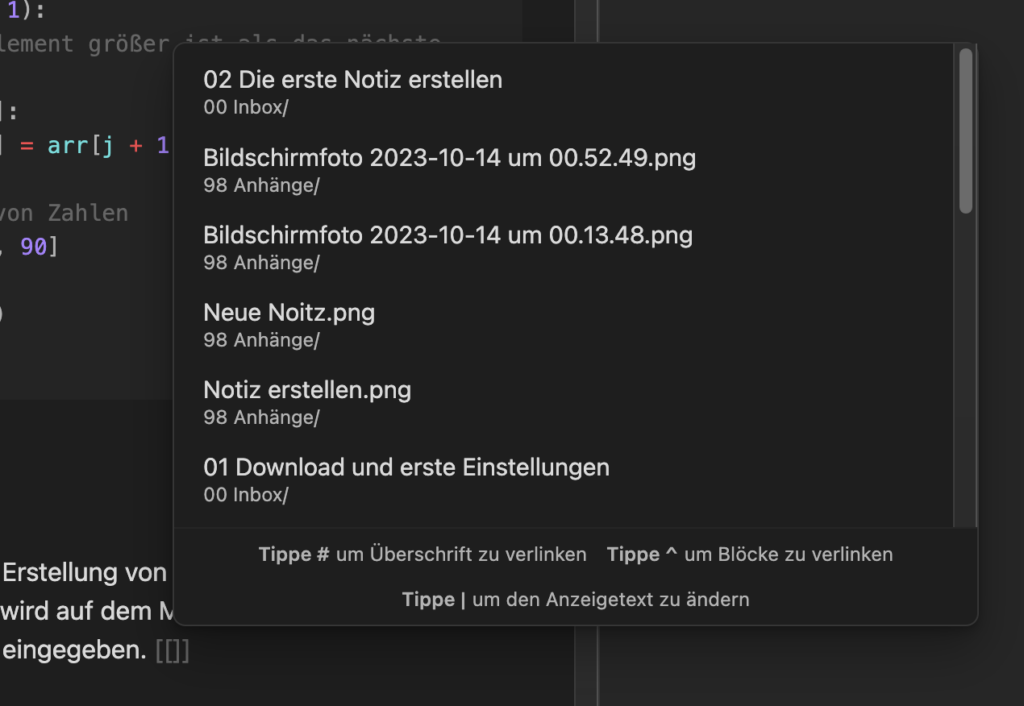
Eine wichtiges Feature in Obsidian ist die Verlinkung der Artikel, dazu werden Interne Links zu anderen Notizen einfach erstellt werden, indem Sie den Namen der Notiz in doppelte eckige Klammern setzen, zum Beispiel [[01 Download und erste Einstellungen]]. Der Editor ergänzt nach dem Tippen der ersten beiden eckigen Klammern, die entprechenden schliessenden und öffnet ein Popup mit einer Liste von bestehenden Notizen, die durch Tippen eines Begriffes eingeschränkt wird.

Folgende erweiterte Funktionen sind in dem Dialog auch möglich:
- Direktes Springen zu Überschriften: In Obsidian kann auch direkt zu Überschriften in einer Notiz gesprungen werden, indem an dem Namen der Notiz einfach ein
<strong>#</strong>und der Namen der Überschrift angefügt wird. Zum Beispiel:<strong>[[01 Download und erste Einstellungen#3. Darstellung]]</strong>. Das ermöglicht es Ihnen, direkt zu einem bestimmten Abschnitt innerhalb einer Notiz zu gelangen. - Direktes Springen zu Textblöcken: Statt
<strong>#</strong>für Überschriften kann mit<strong>^</strong>an den Notiztitel anhängen und ein bestimmter Textblock ausgewählt werden. In der Markdown-Datei der Ziel-Notiz wird am Ende des Blocks eine eindeutige Bezeichnung hinzugefügt, z.B.^42eb75. Der Link sieht dann so aus:<strong>[[01 Download und erste Einstellungen#^42eb75]]</strong>. - Definieren von eigenen Springzielen: Es können auch statt der automatisch erzeugten Bezeichnung auch eigene mehr sprechende Sprungziele definiert werden, indem hinter einem Textblock in der Zieldatei ein Leerzeichen
<strong>^</strong>und der Namen des Sprungziels, z.B. „wichtig”, hinzufügt wird. So würde der Link dann so aussehen:<strong>[[01 Download und erste Einstellungen#^wichtig]]</strong>. - Eigene Link-Texte: Zusätzlich ist es es möglich, einen eigenen Text für den Link-Text anzugeben, indem hinter dem Namen und einem eventuellen Sprungzielen ein
<strong>|</strong>Zeichen und den eigenen Text hinzugefügt wird. Zum Beispiel:<strong>[[01 Download und erste Einstellungen^wichtig|Wichtiger Text]]</strong>. Dadurch wird nur „Wichtiger Text” als Link im Lesemodus der Notiz angezeigt. - Automatisches Erstellen von Notizen: Wenn eine Notiz auf die gelinkt werden soll, noch nicht existiert, wird Obsidian einen Platzhalter Link erstellen. Bei Klicken auf diesen Link erstell Obsidian dann die entsprechende Datei automatisch.

- Vorschau-Modus: In den Standardeinstellungen von Obsidian ist ein Vorschau-Modus aktiviert, der dafür sorgt, dass beim Überfahren des Links mit dem Mauszeiger eine Vorschau t wird. Diese Funktion kann in den Einstellungen unter „Obsidian-Erweiterungen -> Vorschau” aktiviert oder deaktiviert werden.
Dokument, die in der aktuellen Vault liegen können auch verlinkt werden:![[Bild.png]]
Externe Links
Es können auch externe Links definiert werden. Dazu wird der Text in eckige Klammern angegeben und der Link direkt dahinter in normalen Klammern. Externe Links sind mit einem extra Symbol gekennzeichnet. Beispielsweise:
[Obsidian Help](https://help.obsidian.md).

Ein direkter Link auf dein externes Bild ist auch möglich:

Oder skaliert…

Inline-Code und Code-Blöcke
Inline-Code und Code-Blöcke sind nützlich, um Programmier Code in Notizen darzustellen. Ein Inline-Code , der mitten in einem Satz stehen kann, wird durch einfache Backticks angegeben, wie zum Beispiel:
‘Fetter Text‘
Für Code-Blöcke, die zur Darstellung von längeren Codeabschnitten verwendet werden, werden drei Backticks, gefolgt von der Angabe der Programmiersprache (falls gewünscht), dann in der nächsten Zeile der Code und ab geschlossen wird der Block mit einer Zeile von drei Backticks.


In einigen Kontexten können diese Code-Blöcke auch ohne Programmier Code praktisch sein, da der Inhalt durch einen einfachen Klick auf das Icon oben rechts oder der angegebenen Programmiersprache in das Clipboard kopiert werden kann.
Fazit
Dies ist nur ein erster Einblick in die Markdown-Syntax. Es gibt noch viele weitere interessante Möglichkeiten. Die Obsidian-Hilfe ist eine großartige Ressource, um mehr über die Verwendung von Markdown in Obsidian zu erfahren. Ich empfehle, sich dort näher mit allen Features vertraut zu machen.
Wie immer ist die Kommentarfunktion für alle Arten von Kritik, Verbesserungen, Vorschlägen oder auch mal Lob 😉 offen.


Schreibe einen Kommentar